7980 / 本体価格 セット割適用で 3990 円
プロフィールムービー自作 テンプレート&ダウンロード
NONNOFILMは結婚式のプロフィールムービーやオープニングムービーの自作向けテンプレートを提供しているサイトです。テンプレートならプロが作成した映像作品に写真やコメントを差し替えるだけで簡単に自作ムービーを完成させれられます。 貴方だけのプロフィールムービーを簡単にプロレベルで自作して、ゲストに驚きと感動を届けましょう。

例えば以下のようなプロフィールムービーも全て、写真やコメントを差し替えるだけですぐに作れますよ

会員登録後にすぐにダウンロードして編集ができるので、まずはお気軽に使ってみてくださいね

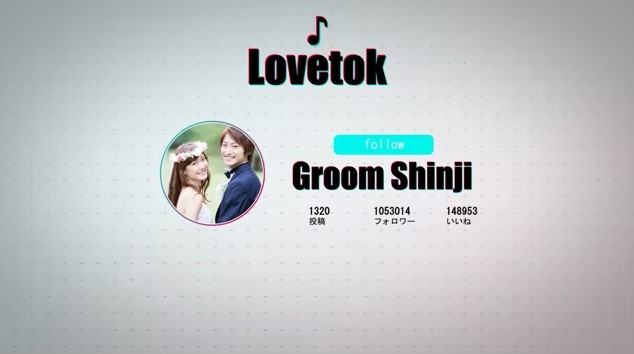
モザイクアート風も、インスタグラム風も、写真やコメントを入れるだけで完成です!

Youtube風に生い立ちを紹介するのも簡単!

金曜ロードショーの雰囲気を取り入れてみるのはいかがでしょうか?ジブリ映画やトトロ好きの新郎新婦様にもおすすめのムービーです。

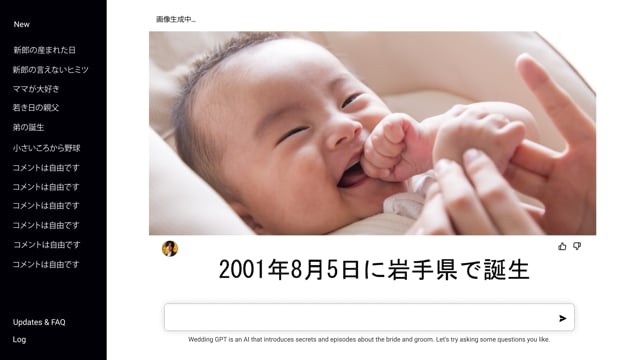
ChatGPT風にAIに質問しながら生い立ちを紹介していくスタイルも新しくて面白いですよ!

コルクボードをデザインテーマにして、オシャレに生い立ちを紹介するプロフィールムービーも人気です。スマホやパワーポイントでは作れない空間を表現する3D演出が使われていますが、テンプレートなら簡単!

黒板をモチーフにしたオシャレかわいい質感も簡単に表現できますよ!
プロフィールムービーの人気ランキングトップ8位
7980 / 本体価格 セット割適用で 3990 円
7980 / 本体価格 セット割適用で 3990 円
7980 / 本体価格 セット割適用で 3990 円
7980 / 本体価格 セット割適用で 3990 円
7980 / 本体価格 セット割適用で 3990 円
7980 / 本体価格 セット割適用で 3990 円
7980 / 本体価格 セット割適用で 3990 円